Syntax Highlighter làm nổi bật code và syntax trong WordPress
SyntaxHighlighter là gì
SyntaxHighlighter là một công cụ giúp làm nổi bật mã nguồn trên trang web của bạn bằng cách áp dụng màu sắc và kiểu chữ phù hợp với ngôn ngữ lập trình.
Ở bài viết này ad sẽ giới thiệu cho các bạn 1 plugin giúp bạn dễ dàng làm nổi bật mã nguồn cú pháp trong WordPress mà đang được chính wordpress.org đang dùng trong các trang như: https://learn.wordpress.org, https://codex.wordpress.org, … đó chính là SyntaxHighlighter Evolved
SyntaxHighlighter Evolved
SyntaxHighlighter Evolved cho phép bạn dễ dàng đăng mã được đánh dấu theo cú pháp lên trang web của mình mà không làm mất định dạng hoặc thực hiện bất kỳ thay đổi thủ công nào.
>> Tham khảo:
Hướng dẫn làm nổi bật code và syntax với SyntaxHighlighter Evolved
Truy cập vào quản trị admin website WordPress.
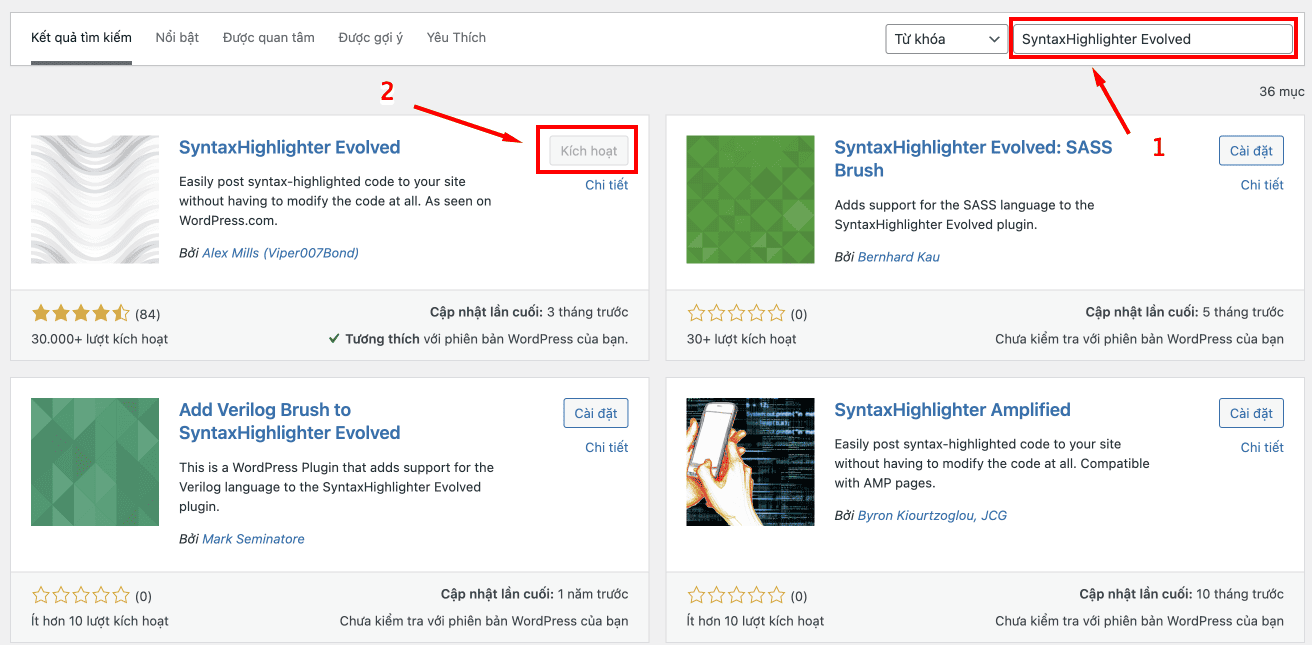
Vào Plugins → Cài mới (Add new). Tìm kiếm Plugin SyntaxHighlighter Evolved → Cài đặt.

Sau đó chọn kích hoạt Active Plugin.
SyntaxHighlighter với trình biên tập Block editor
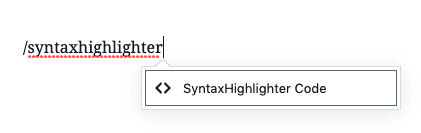
Để thêm khối SyntaxHighlighter Code , click vào biểu tượng + Block Inserter và tìm kiếm “SyntaxHighlighter Code”. Nhấp vào nó để thêm khối vào bài viết hoặc trang.

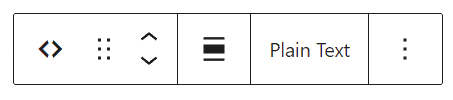
Khi bạn nhấp vào khối, một thanh công cụ tùy chọn sẽ xuất hiện phía trên khối đó:

Khối mã SyntaxHighlighter có các tùy chọn sau trên thanh công cụ của nó:
- Thay đổi loại khối.
- Kéo khối.
- Di chuyển khối lên hoặc xuống.
- Căn chỉnh về giữa, phải hoặc trái.
- Thay đổi ngôn ngữ mã (được đặt thành Văn bản thuần túy Plain Text theo mặc định.)
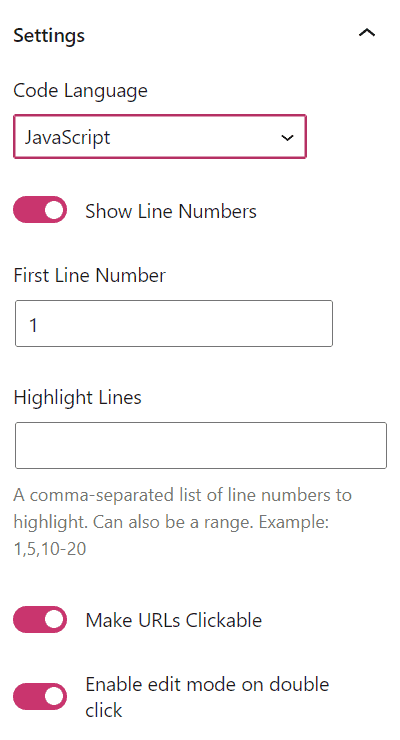
Ngôn ngữ mã (Code Language)
Chọn code language để chọn loại mã bạn muốn hiển thị. Nó sẽ được định dạng với cú pháp chính xác ở mặt trước trang web của bạn.
Số dòng (Line Numbers)
Chọn hiển thị hoặc ẩn số dòng bên cạnh mã của bạn.
Trong ô First Line Number , bạn có thể đặt số bắt đầu. Đây sẽ là 1 theo mặc định.
Bạn có thể Đánh dấu các dòng bằng cách thêm danh sách các số dòng được phân tách bằng dấu phẩy mà bạn muốn đánh dấu. Bạn cũng có thể đánh dấu một loạt số dòng. Ví dụ: 1,5,10-20 sẽ đánh dấu các số dòng 1, 5 cộng 10 cho đến 20.
Làm cho URL có thể nhấp được (Make URLs Clickable)
Khi tùy chọn này được bật, mọi URL trong mã của bạn sẽ có thể nhấp vào được.
Chế độ chỉnh sửa (Edit Mode)
Bật Bật chế độ chỉnh sửa khi nhấp đúp để cho phép khách truy cập của bạn truy cập trình chỉnh sửa mã. Họ có thể nhấp đúp vào mã để thực hiện thay đổi trong trình duyệt của mình.
Những thay đổi của họ sẽ không ảnh hưởng đến trang web của bạn hoặc những gì khách truy cập khác nhìn thấy. Các thay đổi sẽ chỉ tồn tại cục bộ và chúng sẽ bị mất sau khi làm mới trình duyệt.

Ngôn ngữ được hỗ trợ
Các ngôn ngữ sau hiện được hỗ trợ trong khối Mã SyntaxHighlighter, sử dụng Thanh công cụ Khối hoặc khu vực Cài đặt khối:
|
|
|
SyntaxHighlighter với trình biên tập Classic editor
Bạn có thể sử dụng mã ngắn shortcode để hiển thị mã trong Trình chỉnh sửa cổ điển (Classic editor)
Một số mã ngắn shortcode ví dụ:
Thông số mã ngắn shortcode
Đây là các tham số bạn có thể chuyển tới shortcode và chức năng của chúng. Đối với các tham số kiểu bật/tắt, chuyển true hoặc false để thiết lập
langhoặclanguage— Cú pháp ngôn ngữ cần đánh dấu. Các ngôn ngữ có sẵn: as3, actionscript3, arduino, bash, shell, coldfusion, cf, clojure, clj, cpp, c, c-sharp, csharp, css, delphi, pas, pascal, diff, patch, erl, erlang, fsharp, go , golang, groovy, haskell, java, jfx, javafx, js, jscript, javascript, latex, tex, matlab, matlabkey, objc, obj-c, Perl, pl, php, plain, text, ps, powershell, py, python , r, splus, Rails, rb, ror, Ruby, scala, sql, swift, vb, vbnet, xml, xhtml, xslt, html, yaml, yml.autolinks(true/false)— Làm cho tất cả các URL trong đoạn mã của bạn có thể nhấp được. (bạn có thể setup mặc định trong Setting Plugin)classname— Thêm một lớp CSS bổ sung vào hộp mã. (bạn có thể setup mặc định trong Setting Plugin)collapse(true/false)— Chuyển đổi thu gọn hộp mã theo mặc định, yêu cầu nhấp chuột để mở rộng hộp. Tốt cho bài viết mã lớn. (bạn có thể setup mặc định trong Setting Plugin)firstline— Sử dụng tùy chọn này để thay đổi số dòng bắt đầu đánh số. Nó mặc định là 1.gutter(true/false)— Nếu false, việc đánh số dòng ở bên trái sẽ bị ẩn. (bạn có thể setup mặc định trong Setting Plugin)highlight— Bạn có thể liệt kê các số dòng bạn muốn làm nổi bật. Danh sách số dòng được phân tách bằng dấu phẩy để đánh dấu. Bạn cũng có thể chỉ định một phạm vi. Ví dụ:2,5-10,12htmlscript(true/false)— Nếu đúng, mọi HTML/XML trong mã của bạn sẽ được đánh dấu. Điều này hữu ích khi bạn trộn mã vào HTML, chẳng hạn như PHP bên trong HTML. Mặc định là sai và sẽ chỉ hoạt động với một số ngôn ngữ mã nhất định.light— Nếu đúng, phần gutter (đánh số dòng) và lề (xem bên dưới) sẽ bị ẩn. Điều này hữu ích khi chỉ đăng một hoặc hai dòng mã. (bạn nên setup mặc định là sai trong Setting Plugin)padlinenumbers(true/false/integer)— Cho phép bạn kiểm soát phần đệm số dòng.truesẽ dẫn đến phần đệm tự động,falsesẽ không có phần đệm và việc nhập một số sẽ buộc phải có một lượng phần đệm cụ thể. (bạn có thể setup mặc định trong Setting Plugin)title(chỉ v3) — Đặt một số văn bản hiển thị trước mã. Rất hữu ích khi kết hợp vớicollapsetham số.toolbar— Chuyển đổi thanh công cụ (các nút trong v2, dấu chấm hỏi trong v3)wraplines(chỉ v2) — Chuyển đổi tính năng ngắt dòng.quickcode– Kích hoạt chế độ chỉnh sửa khi nhấp đúp chuột.
Nếu muốn đổi các kiểu màu sắc SyntaxHighlighter, Highlighter Version, kiểm soát giá trị mặc định hay thiết lập một vài cài đặt mong muốn khác thì vào Settings → Syntaxhighligher.
Note: trong quá trình sử dụng nếu bị lỗi các kí tự đặc biệt, đọc bài này để khắc phục: Sửa lỗi mã hóa ký tự (double encoding) trong plugin SyntaxHighlighter Evolved
Chúc các bạn thành công !!!








Để lại một bình luận