Một số code khung viền trang trí cho WordPress
Cho các bạn muốn “mỳ ăn liền” trang trí cho website của mình, Code HTML trang trí chỉ việc coppy và paste nên có thể dùng cho blogger, wordpress nên các bạn không phải lo về vấn đề hiển thị hay tương thích nhé. Chúng ta cùng bắt đầu tạo khung viền trong wordpress nào !
>> Tham khảo:
Các kiểu đường viền HTML trang trí website WordPress
Đầu tiên chúng ta nghiên cứu các thuộc tính tạo đường viền, các bạn đặt nó trong cặp dấu nháy kép (") cùng với các thuộc tính định dạng khác trong code định dạng cơ bản
Cú pháp viết thuộc tính đường viền như sau:
Giá trị của 3 yếu tố: kiểu viền, độ dày viền và màu viền được ngăn cách với nhau bằng 1 dấu cách.
Thứ tự của các yếu tố trong thuộc tính border này có thể đổi chỗ cho nhau và kết quả không thay đổi. Nghĩa là mình điền giá trị của yếu tố màu viền trước giá trị của yếu tố kiểu viền cũng được, kết quả đều không thay đổi. Đối với 3 yếu tố này, các bạn cần chú ý một số điều sau:
• Kiểu viền: Kiểu viền phổ biến nhất là dạng nét liền (solid), ngoài ra còn rất nhiều loại kiểu viền khác các bạn muốn tạo viền kiểu nào thì hãy xem bảng tổng hợp dưới đây và điền giá trị thích hợp vào thuộc tính border nhé
Các kiểu đường viền hiện nay:
| Kiểu đường viền | Giá trị khi điền vào code |
Dạng nét liền | solid |
Dạng dấu chấm | dotted |
Dạng nét đứt | dashed |
Dạng nét đôi | double |
Dạng đường rãnh | groove |
Dạng chóp | ridge |
Dạng đổ bóng bên trong | inset |
Dạng đổ bóng bên ngoài | outset |
• Độ dày viền: Tốt nhất là chúng ta sẽ tính theo đơn vị px.
• Màu viền: Về lí thuyết thì các bạn có thể dùng bất cứ loại mã màu nào cho màu viền, nhưng mà mình khuyên các bạn nên dùng mã HEX.
Một số code khung viền trang trí cho WordPress
Chú ý 1: Các bạn là phải dán code vào chế độ Văn bản (hay có mấy tên khác là chế độ Text hoặc chế độ HTML) của khung soạn thảo nhé. Cho những bạn chưa biết thì nếu các bạn muốn dán code vào thanh bên thì widget cần sử dụng ở đây là widget Văn bản nhé !
Chú ý 2: Coppy qua notepad Thay dấu ” bằng dấu " (dấu nháy kép thẳng đứng)
Các code khung viền HTML cơ bản
Dưới đây là code các loại đường viền cơ bản thường gặp, các bạn chỉ việc coppy về dùng và tuỳ chỉnh với một số thuộc tính trong code như: đổi kiểu đường viền, đổi màu nền,… và sử dụng.
Dạng nét liền (solid)
<div style=”padding: 8px; border: 2px solid #FF1493; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</div>
Dạng nét liền (solid) có background
<p style=”padding: 8px; border: 1px solid #5f9025; background: #ebf6e0; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng nét liền (solid) có background, border left đậm
<p style=”padding: 8px; border-left: 4px solid #5f9025; border-right: 1px solid #5f9025; border-top: 1px solid #5f9025; border-bottom: 1px solid #5f9025; background: #fff; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
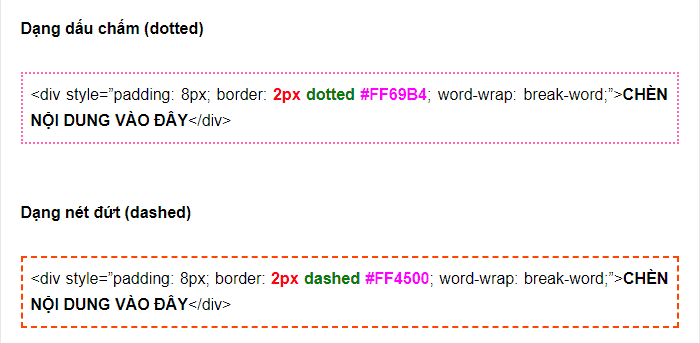
Dạng dấu chấm (dotted)
<p style=”padding: 8px; border: 2px dotted #FF69B4; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng nét đứt (dashed)
<p style=”padding: 8px; border: 2px dashed #FF4500; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng nét đứt có shadow và radius
<p style=”padding: 20px; border: 3px dashed; border-radius: 15px; word-wrap: break-word;box-shadow: 4px 3px 5px rgba(0,0,0,0.5), 0 0 10px rgba(46,46,46,0.4) inset;“>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng nét đôi (double)
<p style=”padding: 8px; border: 6px double #8A2BE2; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng đường rãnh (groove)
<p style=”padding: 8px; border: 10px groove salmon; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng chóp (ridge)
<p style=”padding: 8px; border: 10px ridge salmon; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng đổ bóng bên trong (inset)
<p style=”padding: 8px; border: 10px inset #8FBC8F; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Dạng đổ bóng bên ngoài (outset)
<p style=”padding: 8px; border: 10px outset #8FBC8F; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Ngoài ra các bạn có thể thêm thuộc tính border-radius để bo tròn 4 góc, ví dụ như thế này:
<p style=”border-radius: 25px; padding: 8px; border: 2px solid #FF1493; word-wrap: break-word;”>CHÈN NỘI DUNG VÀO ĐÂY</p>
Nếu nội dung trong khung quá dài, các bạn có thể dùng thuộc tính overflow kết hợp với max-height (hoặc height) để thu gọn lại (và sẽ xuất hiện thanh cuộn), ví dụ:
Code:
<p style=”max-height: 150px; overflow: auto; padding: 8px; border: 2px solid #FF1493; word-wrap: break-word;”>WordPress là một phần mềm nguồn mở (Open Source Software ) được viết bằng ngôn ngữ lập trình website PHP và sử dụng hệ quản trị cơ sở dữ liệu MySQL; cũng là bộ đôi ngôn ngữ lập trình website thông dụng nhất hiện tại. WordPress được ra mắt lần đầu tiên vào ngày 27/5/2003 bởi tác giả Matt Mullenweg và Mike Little. Hiện nay WordPress được sở hữu và phát triển bởi công ty Automattic có trụ sở tại San Francisco, California thuộc hợp chủng quốc Hoa Kỳ.</p>
Kết quả:
WordPress là một phần mềm nguồn mở (Open Source Software ) được viết bằng ngôn ngữ lập trình website PHP và sử dụng hệ quản trị cơ sở dữ liệu MySQL; cũng là bộ đôi ngôn ngữ lập trình website thông dụng nhất hiện tại. WordPress được ra mắt lần đầu tiên vào ngày 27/5/2003 bởi tác giả Matt Mullenweg và Mike Little. Hiện nay WordPress được sở hữu và phát triển bởi công ty Automattic có trụ sở tại San Francisco, California thuộc hợp chủng quốc Hoa Kỳ.
Nếu bạn muốn tiêu đề ở giữa kiểu một đoạn chú thích thì sử dụng đoạn code này:
<div id=”DUONG-VIEN” style=”border: 2px solid #FF1493 ; border-radius: 5px;“>
<div id=”TIEU-DE” style=”margin: 0 40px; font-size: 26px; margin-top: -25px; text-align: center;”><span style=”display: inline-block; background: white; padding: 4px;”>TIÊU ĐỀ</span></div>
<div style=”text-align: justify; padding: 15px; font-size: 16px;”><span style=”font-family: arial, helvetica, sans-serif;”>CHÈN NỘI DUNG VÀO ĐÂY</span></div>
</div>
</div>
Chú ý chung:
Phần chữ màu đỏ là độ dày của đường viền
Phần chữ màu xanh lá cây là loại đường viền (solid, dotted, dashed,…)
Phần chữ màu hồng là màu đường viền, có thể sử dụng tên gọi của màu (red, black,…), mã màu hex (#ffffff, #ff0000,…) hoặc các loại mã màu khác để thay màu cho đường viền.
>> Tham khảo:
Nguồn: https://wptutbyserahwang.wordpress.com








Comments (8)
Cám ơn bai viết
Cảm ơn bạn đã ủng hộ ! Thanks and best regards ????
Bài viết rất hay, qua bài viết tôi đã biết cách tạo khung và làm cho trang web sinh động hơn.
https://gwsolar.vn/
Cảm ơn bạn đã ủng hộ ! Thanks and best regards ????
sao mình tạo bảng trong Wp nó mất cái viền
Bạn xem lại coppy và sửa code đúng như trên chưa ? hoặc có thể đụng 1 plugin nào đó bạn đã cài đặt
Mình cung coppy dán mà khong được , nhờ admin chỉ dùm nha .
b xem lại Chú ý 2: Coppy qua notepad Thay dấu ” bằng (dấu nháy kép thẳng đứng) nha. Tức là b nhấn ‘Shift + dấu nháy kép’ trên bàn phím