Tạo hiệu ứng popup cho Contact Form 7
Contact Form 7 là một plugin tạo form nổi tiếng với khả năng tùy biến cao, tạo ra những form liên hệ nổi bật, thu hút sự chú ý của người dùng.. Bài viết này chia sẻ một thủ thuật nhỏ: Tạo hiệu ứng popup cho Contact Form 7 khi nhấp vào một liên kết.
>> Tham khảo:
Tạo hiệu ứng popup cho Contact Form 7
Hiệu ứng popup là một cách tuyệt vời để thu hút sự chú ý của người dùng và tăng tỷ lệ chuyển đổi trên website. Với Contact Form 7, bạn có thể dễ dàng tạo ra những popup form liên hệ bắt mắt và hiệu quả.
Tại sao nên dùng hiệu ứng popup cho Contact Form 7 ?
- Tăng tỷ lệ chuyển đổi: Popup giúp hiển thị form liên hệ một cách trực quan, khuyến khích người dùng hành động ngay lập tức.
- Thu thập thông tin khách hàng: Bạn có thể thu thập thông tin liên hệ của khách hàng một cách chủ động và hiệu quả hơn.
- Tăng tương tác: Popup tạo ra sự tương tác giữa người dùng và website, giúp tăng độ nhận diện thương hiệu.
Các cách tạo hiệu ứng popup cho Contact Form 7
Có nhiều cách để tạo hiệu ứng popup cho Contact Form 7, nhưng hai cách phổ biến nhất là:
1. Sử dụng plugin chuyên dụng
- Ưu điểm: Dễ sử dụng, giao diện trực quan, nhiều tùy chọn cấu hình.
- Nhược điểm: Có thể làm chậm website nếu không được cấu hình đúng cách.
2. Sử dụng code tùy chỉnh
- Ưu điểm: Tùy biến cao, linh hoạt.
- Nhược điểm: Yêu cầu kiến thức về HTML, CSS và JavaScript.
3. Các plugin tạo popup Contact Form 7 phổ biến:
- Easy FancyBox: Plugin này đơn giản hơn, chỉ tập trung vào việc tạo hiệu ứng popup cho các nội dung, bao gồm cả form.
- Popup Maker: Plugin này có nhiều tính năng nâng cao, cho phép bạn tạo các chiến dịch popup phức tạp.
- WPB Popup for Contact Form 7: Plugin này cho phép hiển thị các biểu mẫu Contact Form 7 trong một cửa sổ popup mà không cần phải cấu hình phức tạp như khi sử dụng các plugin khác như Popup Maker.
Với Easy FancyBox và Popup Maker đã có nhiều bài viết nên bài viết này ad sẽ hướng dẫn tạo hiệu ứng popup Contact Form 7 với WPB Popup for Contact Form 7, đây là plugin mới sử dụng ShortCode khá thú vị và đẹp mắt
WPB Popup for Contact Form 7 Các tính năng chính:
- Hiển thị cửa sổ bật lên của Contact Form 7 khi nhấp vào nút.
- Cửa sổ bật lên của Contact Form 7 sử dụng Ajax.
- Tiện ích bật lên Elementor của mẫu liên hệ nâng cao 7.
- Hiển thị nút bằng ShortCode, hàm PHP và action hook.
- Hiển thị các nút bật lên khác nhau trên các trang khác nhau với các hình thức khác nhau.
- Cài đặt nâng cao cho cấu hình kiểu nút và cửa sổ bật lên.
- Rất dễ sử dụng.
- Hỗ trợ RTL và đa ngôn ngữ.
Bạn có thể mua bản cao cấp với nhiều chức năng hơn
Các bước tạo hiệu ứng popup với WPB Popup for Contact Form 7
Cài đặt và kích hoạt plugin
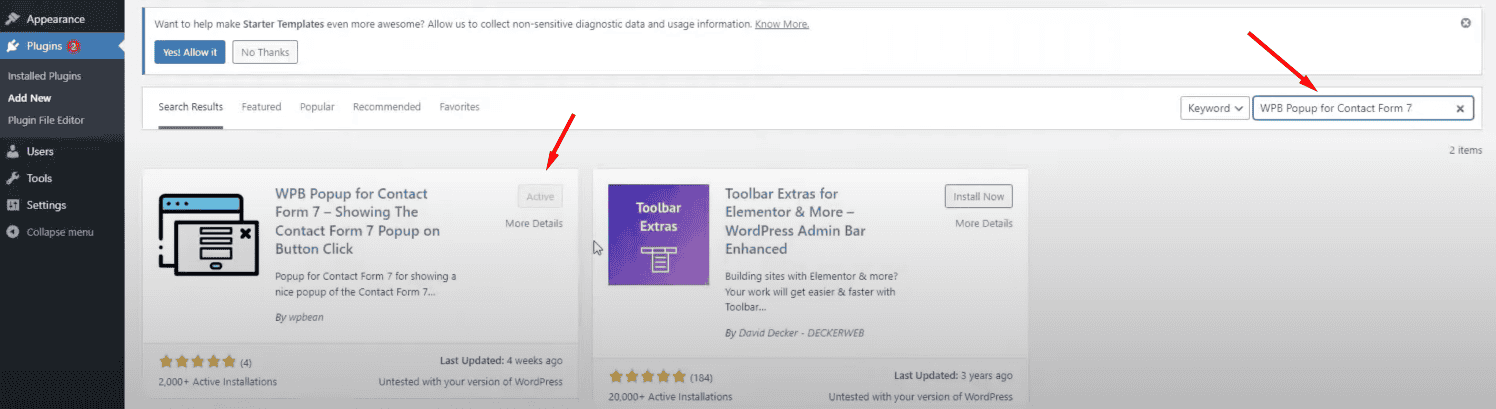
- Vào Plugins > Add New, tìm kiếm WPB Popup for Contact Form 7, cài đặt và kích hoạt plugin.

Cấu hình popup:
Plugin đi kèm với bảng cài đặt nâng cao để tùy chỉnh nút và cửa sổ bật lên.
- Vào Dashboard > Contact > Popup . Tại đây, bạn sẽ tìm thấy tất cả các cài đặt cho plugin này
- Form Settings: Chọn CF7 Form mặc định và chứa phần ShortCode để bạn nhúng vào web để hiện thị nút (yên tâm có thể sử dụng nhiều CF7 Form cho các trang khác nhau nhé – Xem tiếp bên dưới)
- Button Settings: Chọn văn bản cho nút, kích cỡ, màu sắc, style…
- Popup Settings: Kích hoạt Form Style, chiều rộng cửa sổ bật lên và tùy chọn đóng cửa sổ khi nhấp chuột bên ngoài
Hiển thị popup:
Đây là phần quan trọng nhất làm sao để có thể hiện thị Popup cho một CF7 Form nào đó khi click vào liên kết
Nút Popup có thể được hiển thị bằng nhiều phương pháp khác nhau. Ví dụ: Sử dụng ShortCode, Gọi hàm PHP, Thêm hook hành động, Thêm hàm PHP vào hook của trang web bạn.
Sử dụng ShortCode
Bạn chỉ cần nhúng ShortCode này nơi bạn muốn hiển thị nút để click sẽ hiển thị cửa sổ popup bật lên. ShortCode này có một số tham số cho phép bạn tùy chỉnh.
Mặc định sẽ là:
[wpb-pcf-button]
ShortCode đầy đủ:
[wpb-pcf-button id="413" class="webchuyennghiep247" text="Contact" btn_size="large" form_style="on" width="500px"]
- id: ID của biểu mẫu liên hệ sẽ được hiển thị trong cửa sổ bật lên. ID có thể được tìm thấy trong ShortCode của Biểu mẫu liên hệ 7.
- class: Lớp CSS cho nút, trong trường hợp bạn muốn thêm lớp của mình (để tùy chỉnh màu sắc CSS riêng cho từng nút)
- text: Văn bản của nút.
- btn_size: Kích thước nút. Mặc định: lớn. Tùy chọn: small, medium, large
- form_style: Bật style cho form. Mặc định: bật. Tùy chọn: on, off.
- width: Chiều rộng của cửa sổ bật lên. Mặc định: 500px
Ví dụ: Căn giữa cho nút dùng CSS với Class trên
.wpb-pcf-form-fire.wpb-pcf-btn-large.wpb-pcf-btn.wpb-pcf-btn-default.webchuyennghiep247{
margin: auto;
}large: thay tương ứng small, medium nếu bạn sử dụng 2 tùy chọn nàywebchuyennghiep247: thay tên class tương ứng mà bạn đặt
Như vậy bạn có thể nhúng ShortCode đầy đủ này ở mọi trang với CF7 Form khác nhau
>> Các phương pháp khác bạn xem thêm tại đây
Kết luận
WPB Popup for Contact Form 7 giúp đơn giản hóa việc tạo các popup chứa biểu mẫu Contact Form 7, giúp bạn thu thập thông tin khách hàng dễ dàng và nhanh chóng mà không cần phải cấu hình phức tạp.
Chúc các bạn thành công !!!








Để lại một bình luận