Hiệu ứng tuyết rơi cho website wordpress không sử dụng Plugin
Giáng sinh đang đến gần, và bạn đã chuẩn bị gì cho website wordpress để đón giáng sinh ? Đây chính là cơ hội để tạo ấn tượng mạnh mẽ với độc giả, hãy để trang web của bạn tỏa sáng với chủ đề mới lấy cảm hứng từ không khí tràn ngập niềm vui và sự ấm áp của mùa Giáng sinh.
Đừng quên tích hợp những tính năng đặc biệt, như hiệu ứng tuyết rơi sẽ làm cho trang web của bạn trở nên sống động, độc đáo và chắc chắn sẽ để lại ấn tượng sâu sắc trong lòng độc giả.
Hiệu ứng tuyết rơi cho wordpress không sử dụng Plugin
Có rất nhiều plugin tạo hiệu ứng tuyết rơi cho wordpress có thể giúp bạn làm điều này. Tuy nhiên cá nhân mình không thích cài quá nhiều plugin lên website và mình tin nhiều bạn có cùng trường phái hạn chế plugin cũng như mình.
Mặc dù các plugin tạo hiệu ứng tuyết rơi giúp các bạn không am hiểu về code tích hợp dễ dàng đơn giản, nhưng cũng có một số nhược điểm như: Khả năng tương thích (với các theme hoặc plugin khác), hiệu ứng đơn giản, không có khả năng tùy biến theo ý thích…
>> Tham khảo:
Code hiệu ứng tuyết rơi
var snowmax=68;
var snowcolor=new Array("#b8e1fd","#b8e1fd","#b8e1fd","#b8e1fd","#b8e1fd");
var snowtype=new Array("Times","Arial","Times","Verdana");var snowletter="❄︎";var sinkspeed=0.6;var snowmaxsize=50;var snowminsize=8;var snowingzone=1;var snow=new Array();var marginbottom;var marginright;var timer;var i_snow=0;var x_mv=new Array();var crds=new Array();var lftrght=new Array();var browserinfos=navigator.userAgent;var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/);var ns6=document.getElementById&&!document.all;var opera=browserinfos.match(/Opera/);var browserok=ie5||ns6||opera;function randommaker(range){rand=Math.floor(range*Math.random());return rand}function initsnow(){if(ie5||opera){marginbottom=document.body.scrollHeight;marginright=document.body.clientWidth-15}else if(ns6){marginbottom=document.body.scrollHeight;marginright=window.innerWidth-15}var snowsizerange=snowmaxsize-snowminsize;for(i=0;i<=snowmax;i++){crds[i]=0;lftrght[i]=Math.random()*15;x_mv[i]=0.03+Math.random()/10;snow[i]=document.getElementById("s"+i);snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)];snow[i].size=randommaker(snowsizerange)+snowminsize;snow[i].style.fontSize=snow[i].size+'px';snow[i].style.color=snowcolor[randommaker(snowcolor.length)];snow[i].style.zIndex=1000;snow[i].sink=sinkspeed*snow[i].size/5;if(snowingzone==1){snow[i].posx=randommaker(marginright-snow[i].size)}if(snowingzone==2){snow[i].posx=randommaker(marginright/2-snow[i].size)}if(snowingzone==3){snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}if(snowingzone==4){snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size);snow[i].style.left=snow[i].posx+'px';snow[i].style.top=snow[i].posy+'px'}movesnow()}function movesnow(){for(i=0;i<=snowmax;i++){crds[i]+=x_mv[i];snow[i].posy+=snow[i].sink;snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+'px';snow[i].style.top=snow[i].posy+'px';if(snow[i].posy>=marginbottom-2*snow[i].size||parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){if(snowingzone==1){snow[i].posx=randommaker(marginright-snow[i].size)}if(snowingzone==2){snow[i].posx=randommaker(marginright/2-snow[i].size)}if(snowingzone==3){snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}if(snowingzone==4){snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}snow[i].posy=0}}var timer=setTimeout("movesnow()",30)}for(i=0;i<=snowmax;i++){document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"'>"+snowletter+"</span>")}if(browserok){window.onload=initsnow}
Tuỳ chỉnh mặc định:
- Thay đổi số lượng:
snowmax=68 - Thay đổi màu tuyết:
snowcolor=new Array("#b8e1fd","#b8e1fd","#b8e1fd","#b8e1fd","#b8e1fd")// mình đang để mặc định là màu xanh nhạt vì đa số nền web là màu trắng, các bạn thay đổi thành màu trắng#ffffffnếu nền web của bạn có màu hoặc kết hợp nhiều màu - Thay đổi biểu tượng:
var snowletter=”❄︎”// một số biểu tượng hình bông tuyết khác ❅ ❆ ❄️ - Thay đổi tốc độ:
sinkspeed=0.6 - Size lớn nhất:
snowmaxsize=50 - Size nhỏ nhất:
snowmaxsize=8
Dưới đây là phiên bản hoàn chỉnh, hiện đại và tương thích với tính năng “Tải JavaScript trì hoãn” của LiteSpeed Cache:
<script>
document.addEventListener("DOMContentLoaded", function () {
var snowmax = 24;
var snowcolor = ["#b8e1fd", "#b8e1fd", "#b8e1fd", "#b8e1fd", "#b8e1fd"];
var snowtype = ["Times", "Arial", "Verdana"];
var snowletter = "❄︎";
var sinkspeed = 0.6;
var snowmaxsize = 50;
var snowminsize = 8;
var snowingzone = 1;
var snow = [];
var marginbottom, marginright;
var x_mv = [], crds = [], lftrght = [];
var timer;
function randommaker(range) {
return Math.floor(range * Math.random());
}
function initsnow() {
// Chiều cao vùng rơi của tuyết dựa trên chiều cao trang cuộn
marginbottom = document.documentElement.scrollHeight;
// Chiều rộng vùng rơi của tuyết (trừ một khoảng nhỏ để tránh va chạm)
marginright = window.innerWidth - 15;
var snowsizerange = snowmaxsize - snowminsize;
for (var i = 0; i <= snowmax; i++) {
crds[i] = 0;
lftrght[i] = Math.random() * 15;
x_mv[i] = 0.03 + Math.random() / 10;
// Tạo bông tuyết
var snowflake = document.createElement("span");
snowflake.id = "s" + i;
snowflake.style.position = "absolute";
snowflake.style.top = "-" + snowmaxsize + "px";
snowflake.style.fontFamily = snowtype[randommaker(snowtype.length)];
snowflake.style.fontSize = (randommaker(snowsizerange) + snowminsize) + "px";
snowflake.style.color = snowcolor[randommaker(snowcolor.length)];
snowflake.textContent = snowletter;
snowflake.style.zIndex = 1000;
snowflake.sink = sinkspeed * parseInt(snowflake.style.fontSize) / 5;
// Xác định vị trí ban đầu
switch (snowingzone) {
case 1:
snowflake.posx = randommaker(marginright - parseInt(snowflake.style.fontSize));
break;
case 2:
snowflake.posx = randommaker((marginright / 2) - parseInt(snowflake.style.fontSize));
break;
case 3:
snowflake.posx = randommaker((marginright / 2) - parseInt(snowflake.style.fontSize)) + marginright / 4;
break;
case 4:
snowflake.posx = randommaker((marginright / 2) - parseInt(snowflake.style.fontSize)) + marginright / 2;
break;
}
snowflake.posy = randommaker(2 * marginbottom - marginbottom - 2 * parseInt(snowflake.style.fontSize));
snowflake.style.left = snowflake.posx + "px";
snowflake.style.top = snowflake.posy + "px";
snow.push(snowflake);
document.body.appendChild(snowflake);
}
movesnow();
}
function movesnow() {
for (var i = 0; i <= snowmax; i++) {
crds[i] += x_mv[i];
snow[i].posy += snow[i].sink;
snow[i].style.left = (snow[i].posx + lftrght[i] * Math.sin(crds[i])) + "px";
snow[i].style.top = snow[i].posy + "px";
if (snow[i].posy >= marginbottom - 2 * parseInt(snow[i].style.fontSize) || parseInt(snow[i].style.left) > (marginright - 3 * lftrght[i])) {
switch (snowingzone) {
case 1:
snow[i].posx = randommaker(marginright - parseInt(snow[i].style.fontSize));
break;
case 2:
snow[i].posx = randommaker((marginright / 2) - parseInt(snow[i].style.fontSize));
break;
case 3:
snow[i].posx = randommaker((marginright / 2) - parseInt(snow[i].style.fontSize)) + marginright / 4;
break;
case 4:
snow[i].posx = randommaker((marginright / 2) - parseInt(snow[i].style.fontSize)) + marginright / 2;
break;
}
snow[i].posy = 0;
}
}
timer = setTimeout(movesnow, 30);
}
initsnow();
});
</script>Tích hợp code vào website
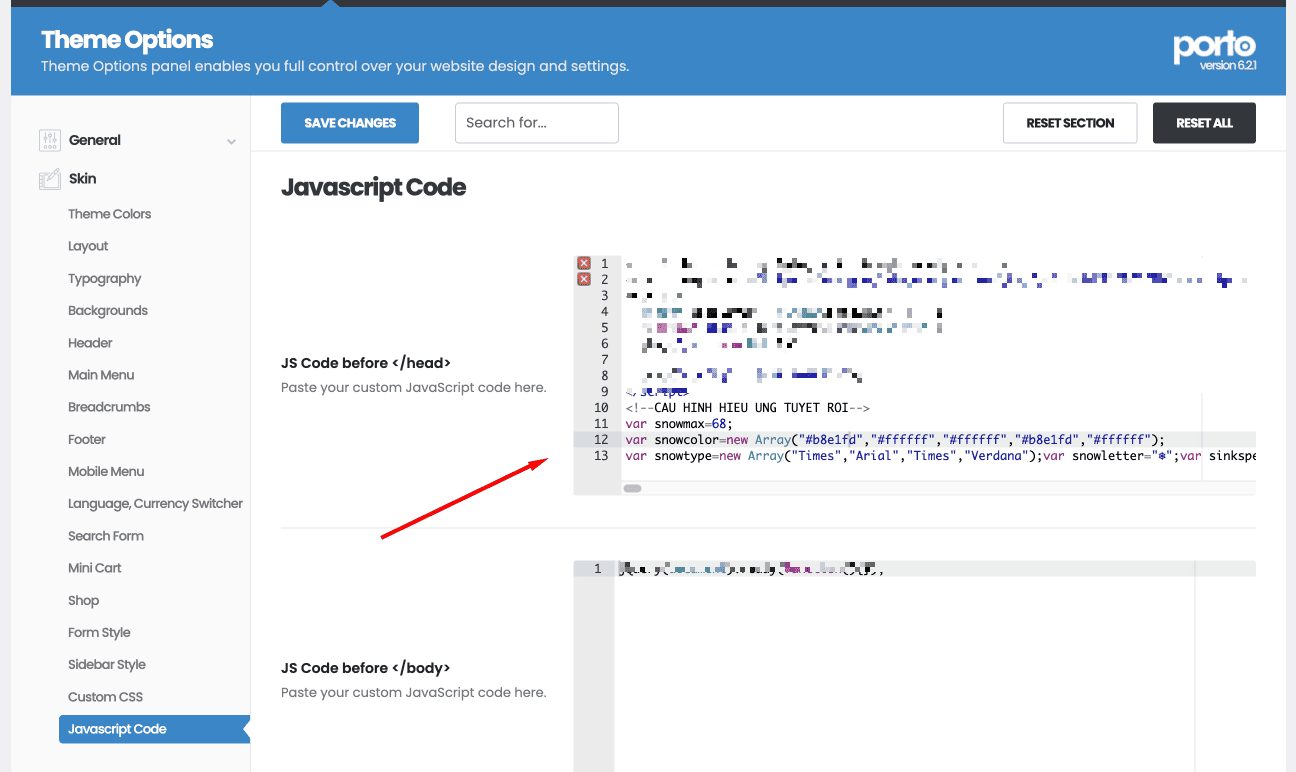
Cách 1: Mở cấu hình Themes (theme options) ==> Custom scripts ==> Paste vào trước thẻ </head> và lưu lại

Phần này mỗi theme sẽ khác nhau chút xíu nhé, như hình theme mình sử dụng có hỗ trợ nhúng Javascript code nên paste thẳng đoạn code vào (đầu hoặc cuối nhé)
Lưu lại và mở trang chủ ra xoá cache và tận hưởng thành quả 😉
Cách 2: Nhúng trực tiếp vào file header.php bằng cách vào bằng phần mềm FTP như FileZilla hoặc qua hệ thống quản lý file của Cpanel host ==> wp-content ==> themes ==> theme của web ==> header.php sau đó chèn đoạn mã trên vào trước thẻ </head>
Nhớ bao đoạn code lại bằng thẻ <script> mở và </script> đóng Javascript code rồi lưu lại
Lưu ý: Nếu bạn nhúng code trực tiếp trong mã nguồn khi theme được cập nhật code sẽ bị mất nhé, nên tạo child theme để sửa code
>> Tham khảo: Hướng dẫn tạo child theme WordPress
Hy vọng bài viết này đã giúp các bạn thêm được hiệu ứng bông tuyết rơi vào WordPress. Chúc bạn và gia đình một mùa Giáng Sinh ấm áp.








Để lại một bình luận