Hướng dẫn tạo child theme WordPress
Nếu bạn đang sử dụng WordPress chắc hẳn đã nghe thấy từ khóa child theme WordPress, vậy cách tạo child theme WordPress như thế nào và làm sao để cài đặt child theme WordPress ? Bài viết này sẽ giúp các bạn làm điều đó.
Child theme wordpress là gì ?
Child Theme là một theme con được tạo ra và được kế thừa toàn bộ các đặc điểm, chức năng của theme cha (Parent Theme).
Tại sao nên sử dụng Child Theme
Trong quá trình sử dụng theme WordPress khi bạn muốn chỉnh sửa, thay đổi các chức năng để phù hợp với yêu cầu công việc là tất yếu. Điều này vô cùng nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản mới nhất vì các thay đổi sẽ bị mất đi do các file phiên bản mới ghi đè lên.
Do đó, việc sử dụng Child Theme sẽ giúp bạn thoải mái tùy chỉnh code và CSS mà không sợ bị mất khi update phiên bản mới vì bạn chỉ cần update theme mẹ, còn child theme thì vẫn giữ nguyên.
>> Tham khảo: Hướng dẫn hạ cấp (Downgrade) WordPress xuống phiên bản thấp hơn
Child Theme hoạt động ra sao?
Khi bạn tạo một child theme, thì nếu bạn copy một file nào đó ở thư mục theme mẹ qua bên thư mục của child theme thì nó sẽ tiến hành thực thi file đó ở thư mục child theme, nếu thư mục child theme thiếu file nào thì nó sẽ thực thi file bên thư mục theme mẹ.
Chú ý: file style.css và file functions.php sẽ được thực thi song song, có nghĩa là muốn viết thêm các function bạn có thể viết trong child theme.
Hướng dẫn tạo child theme WordPress
Bạn có thể tạo chủ đề con theo cách thủ công bằng cách tạo thư mục và tệp cần thiết. Hoặc bạn có thể tạo một chủ đề con bằng cách sử dụng một plugin.
Phương pháp thủ công rất hữu ích vì nó sẽ giúp bạn làm quen với các tệp bạn cần làm việc sau này trong hướng dẫn. Phương pháp plugin có thể được sử dụng nếu bạn gặp khó khăn khi tạo các tệp đó.
Tạo child theme bằng cách thủ công
Ví dụ: Bạn có 1 theme wordpress là Twenty Twenty-One và bạn cần tạo 1 child theme là twentytwentyone-child. Cách làm như sau:
Hãy vào thư mục wp-content/themes tạo thêm một thư mục mới với tên twentytwentyone-child, (khuyến khích bạn nên đặt tên giống với thư mục theme mẹ và thêm chữ -child ở đằng sau), như ảnh:

Sau đó tạo một file style.css với nội dung giống như bên dưới:
Theme Name: Twentytwentyone Child Theme URI: https://webchuyennghiep247.com Description: Day la child theme cua Twentytwentyone Author: Webchuyennghiep247 Author URI: https://webchuyennghiep247.com Template: twentytwentyone Version: 1.0.0 License: GNU General Public License v3 or later. License URI: https://www.gnu.org/licenses/gpl-3.0.html Text Domain: twentytwentyonechild
Bạn có thể đổi các thông tin thành của bạn, nhưng lưu ý ở phần Template, ở đó là bạn ghi tên thư mục của theme mẹ để nó hiểu đâu là mẹ của nó, như trong ảnh thì là mình có thư mục twentytwentyone là theme mẹ. (chú ý tên theme mẹ có phân biệt chữ hoa chữ thường)
Kế tiếp, tạo file tên function.php và dán đoạn code phía dưới để import css từ theme mẹ.
/* Function to enqueue stylesheet from parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Code trên sẽ giúp tải toàn bộ CSS từ theme mẹ, cũng như có thể tiến hành ghi đè CSS mà bạn tùy chỉnh lên CSS có sẵn.
Lưu ý: Trước đây, phương pháp phổ biến là nhập biểu định kiểu chủ đề gốc bằng cách sử dụng @import bên trong style.css. Đây không còn là phương pháp được khuyến nghị nữa vì nó làm tăng lượng thời gian cần thiết để tải biểu định kiểu. Ngoài ra, biểu định kiểu gốc có thể được tải hai lần.
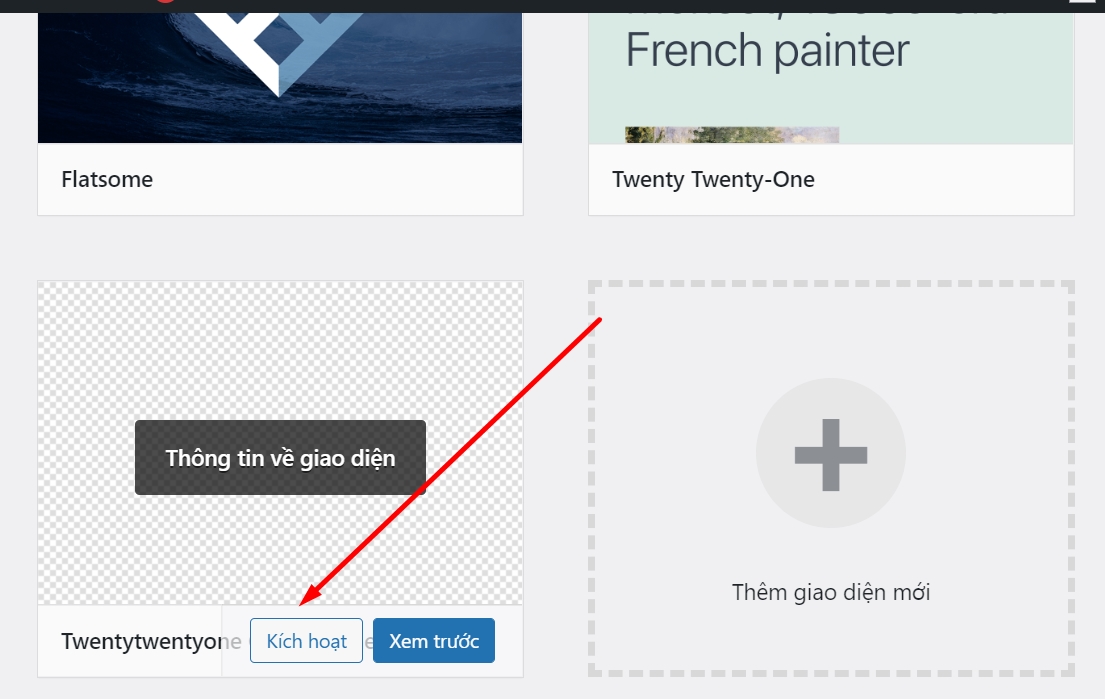
Việc còn lại là chỉ việc vào Appearance -> Themes và kích hoạt child theme lên mà thôi.

Tạo screenshot
Bạn sẽ thấy Child theme của mình chưa có hình ảnh đại điện, bạn tạo Screenshot cho child theme bằng cách tạo hình ảnh và lưu nó là screenshot.png
Kích thước là 1200px x 900px.
Cách tạo child theme bằng plugin
Nếu bạn không muốn làm cách trên, thì vẫn còn một giải pháp khác đó là sử dụng plugin.
Có khá nhiều free plugin như: One-Click Child Theme, Child Theme Configurator, Child Theme Creator by Orbisius….
Trong bài này tôi sẽ sử dụng: Child Theme Configurator
Bước 1: Cài đặt và Active plugin Child Theme Configurator
Bước 2: Vào Tool » Child Theme
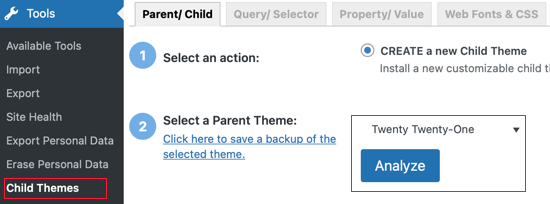
Ở tab Parent/Child
1. Select an action: Bạn tick chọn CREAT a new child theme
2. Select a Parent Theme: Bạn sẽ chọn chủ đề Twenty Twenty-One.

Sau đó bấm Analyze plugin sẽ tự động tạo chủ đề con theo Parent Theme mà bạn chọn
Tiếp theo, bạn nên để tất cả cài đặt mặc định.
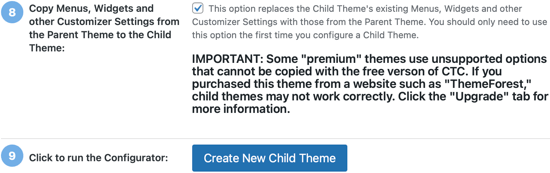
Khi bạn tạo chủ đề con theo cách thủ công, bạn sẽ mất các menu và tiện ích con của chủ đề mẹ. Trình cấu hình chủ đề con có thể sao chép chúng từ chủ đề mẹ sang chủ đề con. Đánh dấu vào ô Phần 8 nếu bạn muốn thực hiện việc này.

Cuối cùng, nhấp vào nút để tạo chủ đề con mới của bạn. Plugin sẽ tạo một thư mục cho các chủ đề con của bạn và thêm các tệp style.css và functions.php mà bạn sẽ sử dụng để tùy chỉnh chủ đề sau này.
Bước 3: Quay lại Apperance » Theme và kích hoạt child theme là xong.
Quy tắc sử dụng Child Theme cần nên nhớ
- Không được xóa thư mục theme mẹ.
- Chủ đề con được tải trước chủ đề gốc.
- Mọi thứ được nối với một hành động có mức độ ưu tiên (mặc định là 10) nhưng những hành động có cùng mức độ ưu tiên sẽ chạy theo thứ tự chúng được tải.
- Đối với mỗi thẻ điều khiển, chỉ lệnh gọi đầu tiên
wp_enqueue_style()là có liên quan (các lệnh gọi khác bị bỏ qua). - Tham số phụ thuộc
wp_enqueue_style()ảnh hưởng đến thứ tự tải. - Muốn tùy biến file .php nào, hãy copy nó từ thư mục theme mẹ sang child theme và sửa ở child theme.
- Khi viết CSS, luôn viết dưới dòng @import ở child theme.
- Trường hợp bạn cần tuỳ biến các file PHP mà không thuộc template của theme thì hãy require nó vào file functions.php như bên theme mẹ đã làm. Bạn xem file functions.php của theme mẹ để xem nó require bằng cách nào rồi làm y vậy.
Cách active theme child xong sẽ không bị mất định dạng
Trường hợp hay gặp nhất là khi trước đó bạn ko biết hoặc quên chưa tạo child theme chỉ chỉnh sửa trên theme cha, và khi active child theme lên sẽ bị mất định dạng và css của web cũ. Sau đây ad sẽ hướng dẫn bạn cách sau khi tạo lại child theme làm sao để active theme child để không bị mất định dạng.
Hầu hết các theme hiện nay đã có phần backup option (sao lưu các cài đặt để sử dụng cho website khác sử dụng cùng theme)
Ad lấy ví dụ cho theme quốc dân Flatsome:
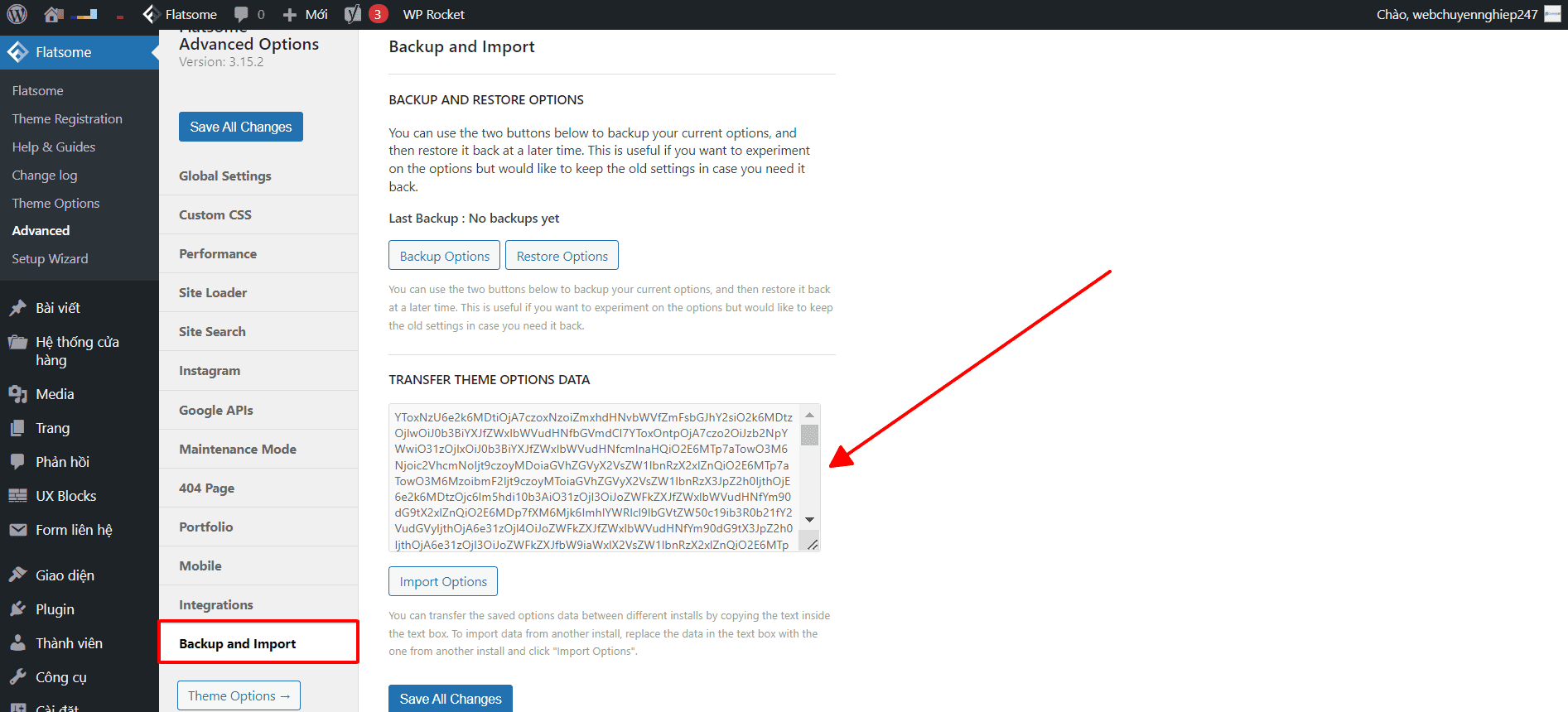
Bước 1: Các bạn vào Flatsome –> Advanced –> Backup/Import, chọn vào nút Backup Options, nhấn OK để tiến hành backup options, sau đó copy đoạn mã trong phần transfer theme options data, và lưu vào 1 file notepad để dùng cho bước sau

Bước 2: Các bạn vào giao diện, chọn Child thêm vừa tạo và kích hoạt lên. Sau khi kích hoạt lên, các bạn sẽ thấy web bị mất các định dạng và CSS. Đừng lo, các bạn hãy vào lại Flatsome-> Advanced -> Backup/Import, Paste đoạn mã lúc nãy vào phần Transfer theme options Data (Nhớ xóa đoạn mã hiện tại trong phần này). Sau đó chọn Import Options, và Save lại để tận hưởng thành quả nhé.
Hướng dẫn chỉnh sửa child theme
Sau khi tạo xong child theme, nếu bạn muốn chỉnh sửa code bạn làm như sau:
1. Chỉnh sửa CSS
Khi muốn thay đổi CSS, bạn chỉ cần mở file style.css của child theme và bổ sung code vào bên dưới là được.
2. Chỉnh sửa file PHP
Nếu muốn chỉnh sửa file .php nào của theme mẹ, bạn cần copy nó vào thư mục theme con.
Bạn phải copy nó vào đúng thư mục với đường dẫn file giống cấu trúc đường dẫn trong thư mục theme mẹ.
Ví dụ: mình muốn thay đổi file template-functions.php của theme mẹ. File này nằm trong thư mục: themes/twentytwentyone/inc
Vì vậy, mình phải tạo thư mục inc tương tự bên child theme và copy file template-functions.php vào đó.
Đường dẫn của theme mẹ: /public_html/wp-content/themes/twentytwentyone/inc
Đường dẫn của theme con: /public_html/wp-content/themes/twentytwentyone-child/inc
Như vậy là file đã được copy sang child theme và giờ thì bạn có thể chỉnh sửa file này một cách thoải mái.
Chúc các bạn thành công !








Để lại một bình luận