Tối ưu hình ảnh WordPress
Tối ưu hình ảnh WordPress
Tối ưu hình ảnh WordPress là yếu tố hàng đầu giúp website load nhanh hơn. Để đạt hiệu quả tốt nhất phải ngăn tạo ảnh con trong wordpress và giảm kích thước hình ảnh mà vẫn giữ được chất lượng hình ảnh
>> Tham khảo: Export Media Library WordPress
Tăng tốc độ tải của trang
Truy cập một website có thời gian tải lâu sẽ gây khó chịu, ức chế cho người dùng. Không ngạc nhiên khi Google đã chính thức đưa tốc độ tải trang vào một trong những tiêu chí đánh giá các trang web.
>> Tham khảo:
Cải thiện thứ hạng trên Google
Như đã nói ở trên, khi hình ảnh được giảm dung lượng sẽ giúp website tải nhanh hơn, mang lại trải nghiệm người dùng tốt hơn. Ngoài ra, công việc tối ưu hình ảnh không chỉ dừng lại ở dung lượng các bức ảnh, bạn có thể thêm vào các yếu tố như tiêu đề, thẻ alt, chú thích….
Ngăn tạo ảnh con trong wordpress
Làm cách nào để ngăn WordPress tự động cắt ảnh ra nhiều kích thước mà không dùng ? trên mạng có rất nhiều cách mình đã thử test và đây là cách mình thấy ổn nhất nên chia sẻ cho mọi người.

1. Ngăn cắt ảnh mặc định của WordPress
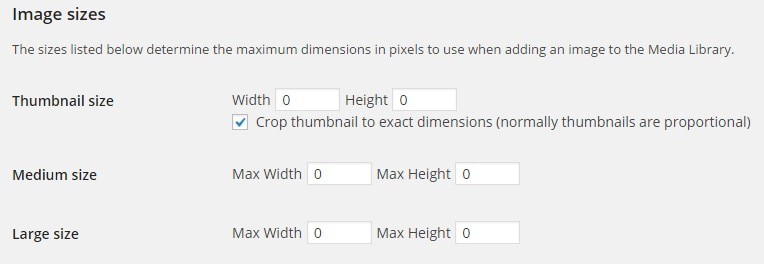
Cách này khá đơn giản, các bạn vào phần Dashboard >> Setting >> Media Settings và xóa hết mấy con số đã điền sẵn và làm như hình bên dưới là được

2. Ngăn cắt ảnh trong Theme, Plugin
Ngoài WordPress, theme và các plugin mà bạn cài đặt trên website có thể cũng đang “âm thầm” làm điều tương tự.
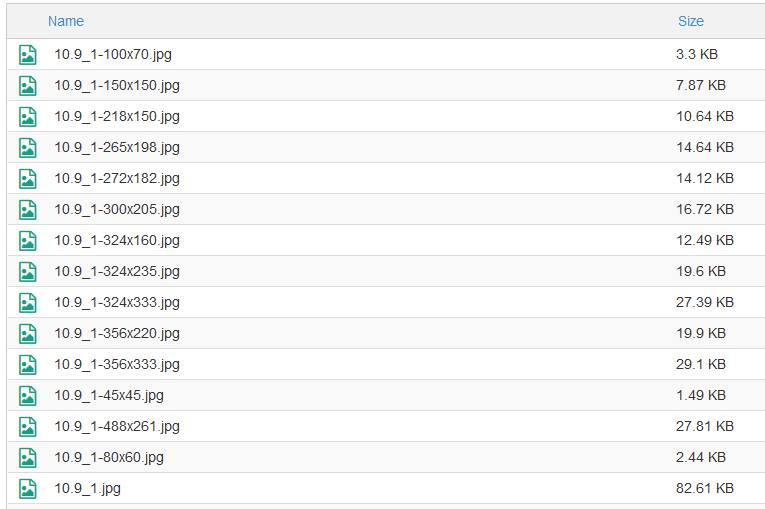
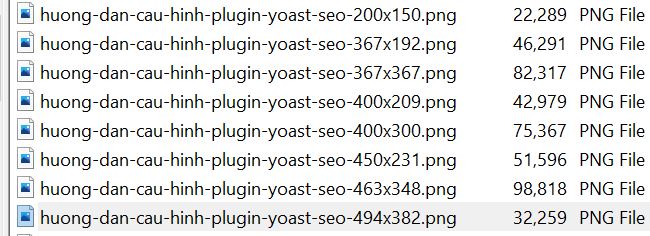
Để biết 1 tấm ảnh bạn úp lên sẽ bị cắt thành bao nhiêu ảnh bạn mở thư mục /wp-content/uploads ra mà xem nhé.

Việc cần làm là làm sao để ngăn các kích thước ảnh sinh ra mà “website của bạn lại không sử dụng tới” để tiết kiệm dung lượng cho hosting
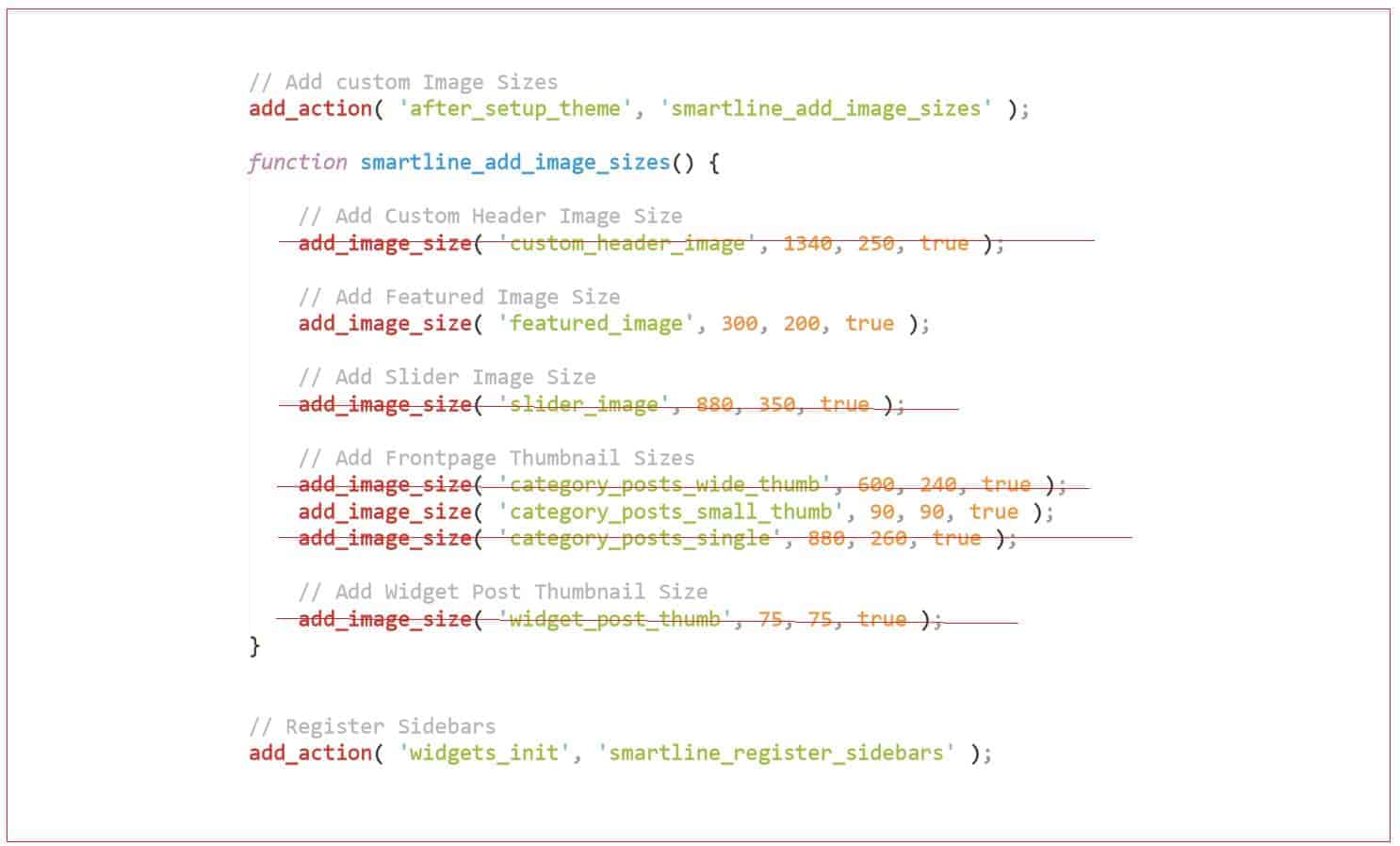
Đầu tiên các bạn có thể tìm đến đoạn code: add_image_size trong file functions.php . Một số theme nó nằm ở file khác, để kiếm cụm đó bạn sử dụng tính năng Find in Folder của Sublime Text để tìm đoạn code này trong thư mục chứa cái theme đang dùng sẽ ra và bỏ đi những kích thước mà website không dùng

3. Kiểm soát các size ảnh có trên website
Cách trên nếu vẫn còn sót các size ảnh không dùng thì cách dưới đây sẽ triệt để hơn
Nếu bạn có cài thêm một số plugin mà trong đó họ có khai báo một size ảnh mới thì nó sẽ tiếp tục tạo ảnh ra, chẳng hạn như plugin NextGen Gallery, Yet Another Related Posts,…Vậy làm thế nào để ngăn chặn chúng không sinh thêm size ảnh nữa? Đó là hãy cài plugin AJAX Thumbnail Rebuild.
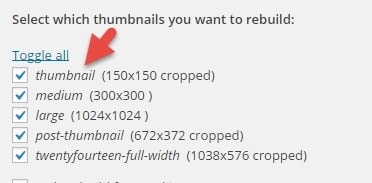
Sau đó bạn truy cập vào phần Tools -> Rebuild Thumbnail là bạn sẽ thấy danh sách các key size ảnh đang có trên website là các ký tự in nghiêng.

Chèn đoạn code sau vào cuối file functions.php của theme (hoặc child theme) mà bạn đang sử dụng sẽ giúp vô hiệu hóa toàn bộ 6 kích thước ảnh con do WordPress mặc định tạo ra:
//* Remove WordPress, plugin 's create default image sizes
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
Chú ý: Nhớ thay đổi lại tên key size ảnh cho phù hợp với bạn và mỗi size là một dòng unset nhé. Kể từ bây giờ khi bạn upload ảnh lên thì nó sẽ không tự cắt ra các size mà bạn đã xóa nữa.
>> Test lại úp ảnh lên thư viên và vào lại thư mục /wp-content/uploads để xem và tận hưởng thành quả nhé
? Thế khi xóa size ảnh rồi thì các file ảnh cũ của size đó có được xóa không? Câu trả lời đơn giản là không, nhưng bạn có thể xóa nó.
Xóa các ảnh không sử dụng
Ảnh không sử dụng ở đây nghĩa là file ảnh đó không được đính kèm vào bài viết nào cả. Để xóa các ảnh đó, bạn có thể sử dụng plugin miễn phí Media Cleaner
Chú ý: Nên back-up dữ liệu trước khi thực hiện và sau khi xóa các ảnh con đã tạo bạn sẽ cần làm thêm 1 bước nữa, đó là tạo lại kích thước ảnh thumbnail cho toàn bộ hình ảnh đã upload bằng cách sử dụng plugin Regenerate Thumbnails
Plugin tối ưu hình ảnh WordPress
Nếu bạn đang đi tìm 1 Plugin tối ưu hình ảnh WordPress, Plugin xóa ảnh không dụng trong WordPress giúp giảm dung lượng hình ảnh mà vẫn giữ nguyên chất lượng đó chính là Shortpixel. Đây Plugin nén ảnh tốt nhất dành cho WordPress ở thời điểm hiện tại.

>> Tham khảo: Hướng dẫn sử dụng cấu hình Shortpixel
Lời kết
Đó là kinh nghiệm của mình trong việc tối ưu hóa sử dụng hình ảnh trên website WordPress và hy vọng nó cũng sẽ có ích cho bạn.
Thật đơn giản phải không nào? Chúc các bạn thành công !!!








Để lại một bình luận