Cách sử dụng Lightbox shortcode tạo Popup trong Flatsome
Flatsome WordPress là theme bán chạy số 1 về lĩnh vực website thương mại điện tử (Woocommerce) và Lightbox shortcode là một phần rất mạnh mẽ đã tích hợp sẵn vào Flatsome giúp bạn ứng dụng rất nhiều. Sau đây ad sẽ hướng dẫn các bạn sử dụng Lightbox shortcode để ứng dụng vào website sử dụng Theme Flatsome của bạn
Lightbox shortcode trong Flatsome là gì ?
- Trong Flatsome, lightbox là một tính năng hiển thị “hộp thoại popup” khi người dùng nhấp vào một liên kết, hình ảnh hoặc nút. Lightbox cho phép bạn hiển thị nội dung nổi lên trên trang web hiện tại, làm cho nó trở nên nổi bật hơn và tập trung hơn.
- Lightbox thường được sử dụng để hiển thị hình ảnh, video, bảng giá hoặc các biểu mẫu đăng ký, giúp người dùng tương tác với nội dung mà không phải chuyển sang trang mới.
- Flatsome hỗ trợ tính năng lightbox thông qua Shortcode, cho phép người dùng tạo ra các hộp thoại popup tùy chỉnh để hiển thị nội dung và tăng tính tương tác của trang web.
>> Tham khảo: Syntax Highlighter làm nổi bật code và syntax trong WordPress
Tạo popup bằng Lightbox shortcode trong Flatsome
Dưới đây là các ví dụ về ứng dụng cách sử dụng Lightbox shortcode tạo popup tại vị trí bất kỳ trong website Flatsome của bạn
Click vào button để hiện popup
Sau đây là ví dụ của một Lightbox đơn giản được giới thiệu trên Uxthemes
[button text="Lightbox button" link="#test"][lightbox id="test" width="600px" padding="20px"]Add lightbox content here...[/lightbox]
>> Link tham khảo: https://flatsome3.uxthemes.com/elements/lightbox/
Tạo popup tự động mở theo giờ hẹn trước
[lightbox auto_open="true" auto_timer="3000" auto_show="always/once" id="newsletter-signup-link" width="600px" padding="20px"] Auto lightbox...... [/lightbox]
Các thông số cấu hình
auto_show=”always”: luôn luôn mở khi truy cập, chỉ để hiện lần đầu các bạn để làauto_open=”once”auto_timer=”3000″: là thời gian tự mở tính theo mili giây, 3000 = 3 giây- Auto lightbox: Nội dung Popup hiện lên có thể là link hình ảnh, video, có thể là form đăng ký, chương trình khuyến mãi, Like fanpage… tuỳ vào chủ ý của bạn
Lời khuyên: Phần nội dung Popup các bạn nên tạo bằng UX block.
Bạn hãy trình bày những gì bạn muốn hiện lên trên popup trong UX Block này. Có thể sử dụng UX Builder để hỗ trợ
Bước 1: Tạo nội dung Popup hiện lên
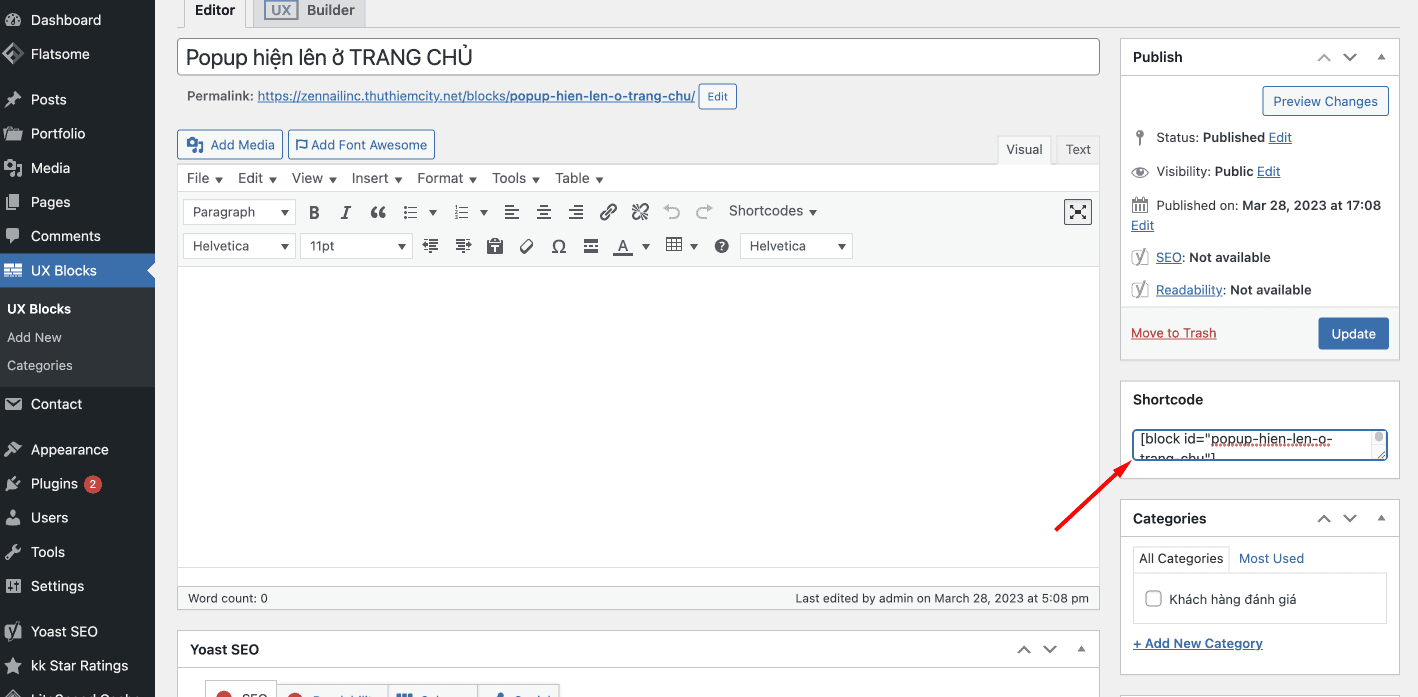
Các bạn vào UX Blocks ==> Add new tạo nội dung mình muốn, sau đó lưu lại sẽ được shortcode dạng như sau: [block id="popup-hien-len-o-trang-chu"]

P/s: Bạn có thể Flatsome Studio trong UX Buider để có thể import những thư viện về bảng giá, contact, banner hình ảnh… có sẵn rất đẹp để sử dụng cho Popup hiện lên
Bước 2: Dán code Popup vào website
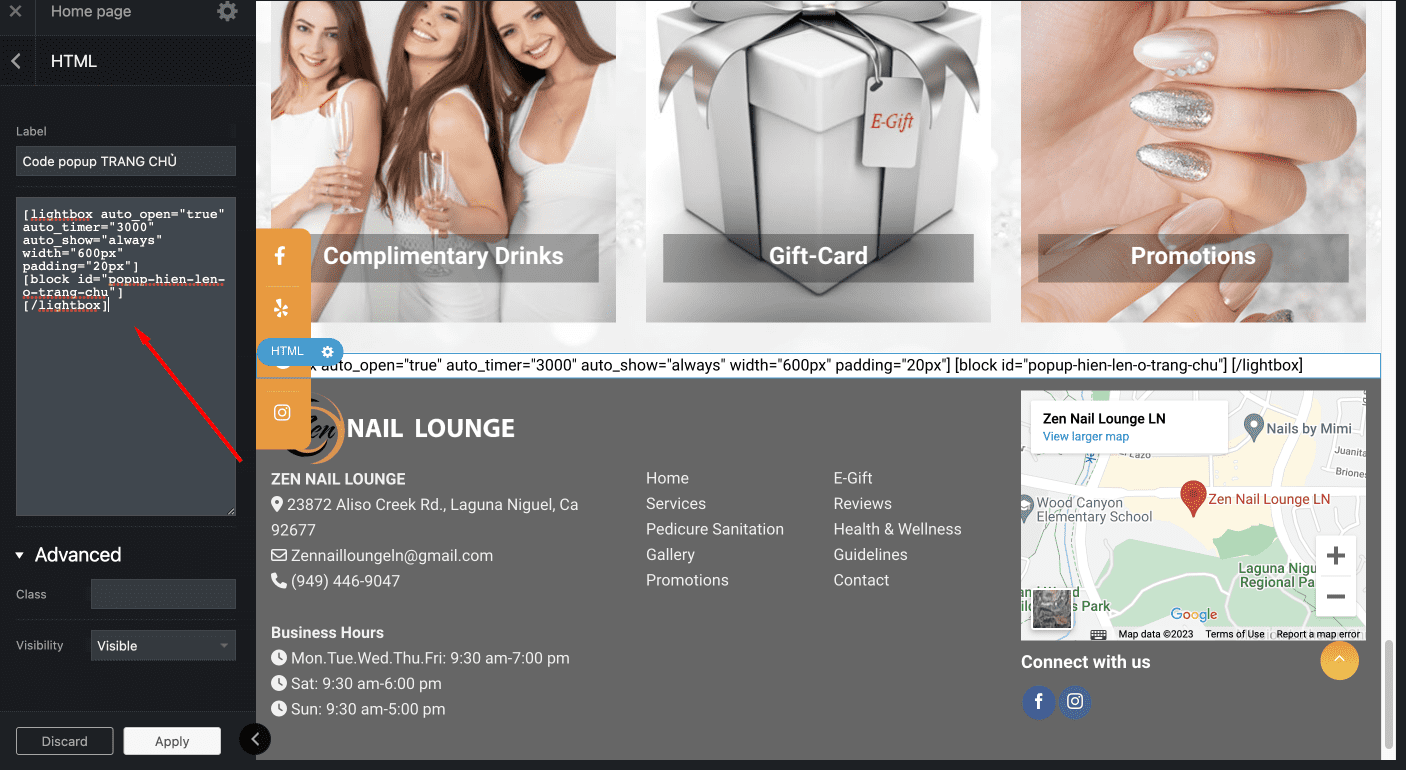
Các bạn vào Trang chủ ==> sửa trang ==> UX builder ==> Add elements ==> HTML coppy và paste đoạn code này vào là xong
[lightbox auto_open="true" auto_timer="3000" auto_show="always" width="600px" padding="20px"] [block id="popup-hien-len-o-trang-chu"] [/lightbox]

Như vậy:
- Bạn muốn Popup hiển thị cho 1 trang hoặc bài viết cụ thể khác Trang Chủ => Bạn dán Code Popup cho trang hoăc bài viết đó
- Bạn muốn Popup hiện thị ở tất cả các trang => Bạn dán Code Popup vào Flatsome ==> Advanced ==> Global Settings ==> Footer scripts
>> Link tham khảo: https://docs.uxthemes.com/article/229-lightbox-shortcode
Tạo Popup điền contact form 7
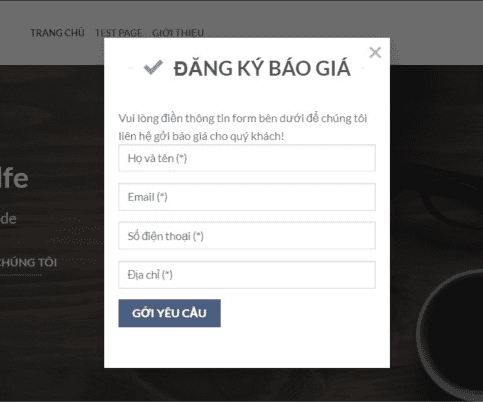
Phù hợp với các website về bất động sản, ô tô, hay đăng ký khoá học,… cần khách hàng click điền form để lại thông tin để được tư vấn và liên hệ lại. Các bạn làm tương tự như trên:

Bước 1: Tạo contact form 7
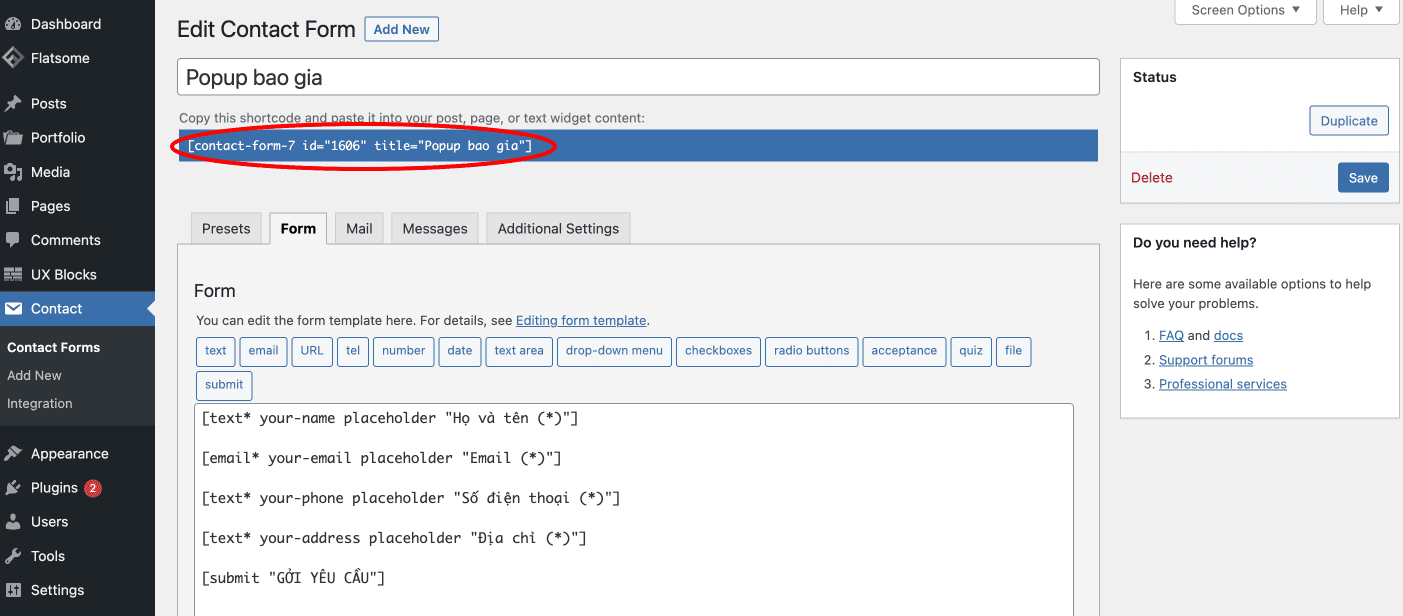
Contact form 7 được thêm vào như bên dưới, chú ý id của contact form 7 (phần khoanh đỏ id=” 1606″) sẽ dùng điền vào B2
[text* your-name placeholder "Họ và tên (*)"] [email* your-email placeholder "Email (*)"] [text* your-phone placeholder "Số điện thoại (*)"] [text* your-address placeholder "Địa chỉ (*)"] [submit "GỞI YÊU CẦU"]

Bước 2: Tạo nội dung Popup contact form 7 hiện lên
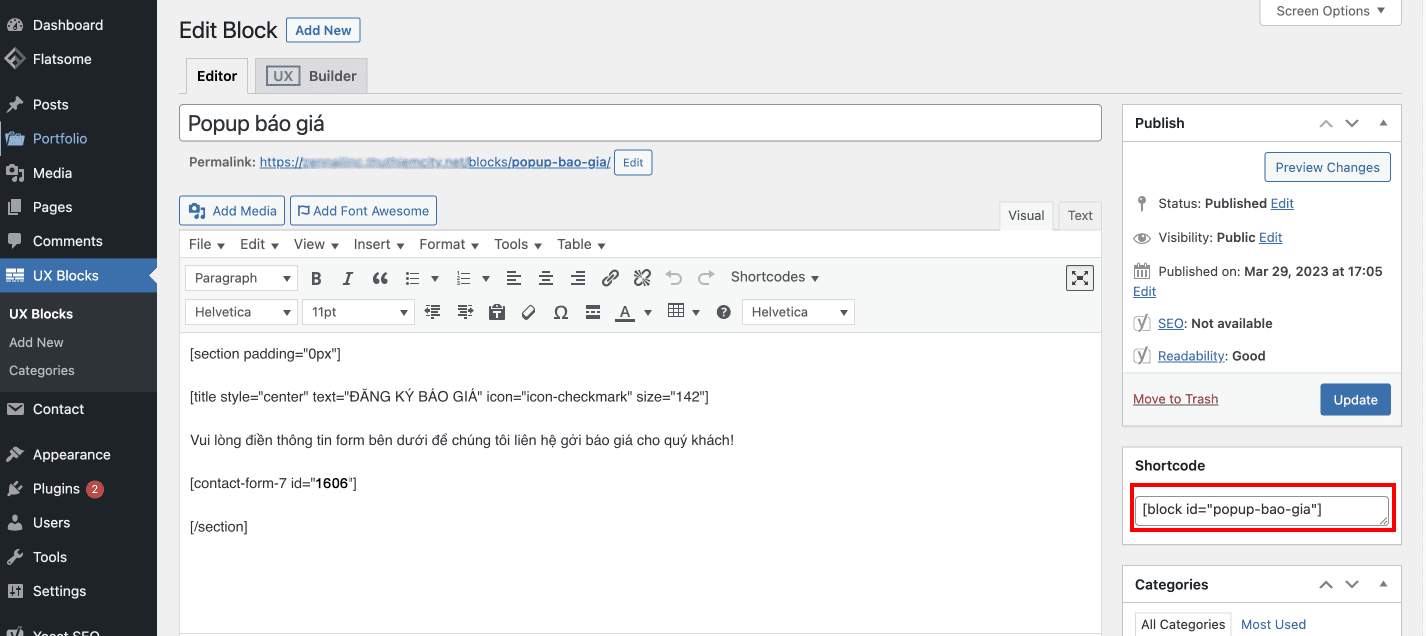
Các bạn vào UX Blocks ==> Add new thêm code vào như hình bên dưới, lưu lại sẽ được shortcode [block id="popup-bao-gia"]

Bước 3: Dán code Popup contact form 7 vào website
Các bạn vào Trang chủ ==> sửa trang ==> UX builder ==> Add elements ==> HTML coppy và paste đoạn code này vào là xong
[lightbox auto_open="true" auto_timer="3000" auto_show="always" width="600px" padding="20px"] [block id="popup-bao-gia"] [/lightbox]
>> Tham khảo: Tạo hiệu ứng popup cho Contact Form 7 cho tất cả các theme
Lightbox báo giá Contact Form 7 kèm url click form
Nếu các bạn để Popup hiện lên ở tất cả các trang chúng ta không thể biết khách hàng click từ trang nào trên website, các bạn muốn lấy thêm url trang khách hàng đang xem thì làm như sau:
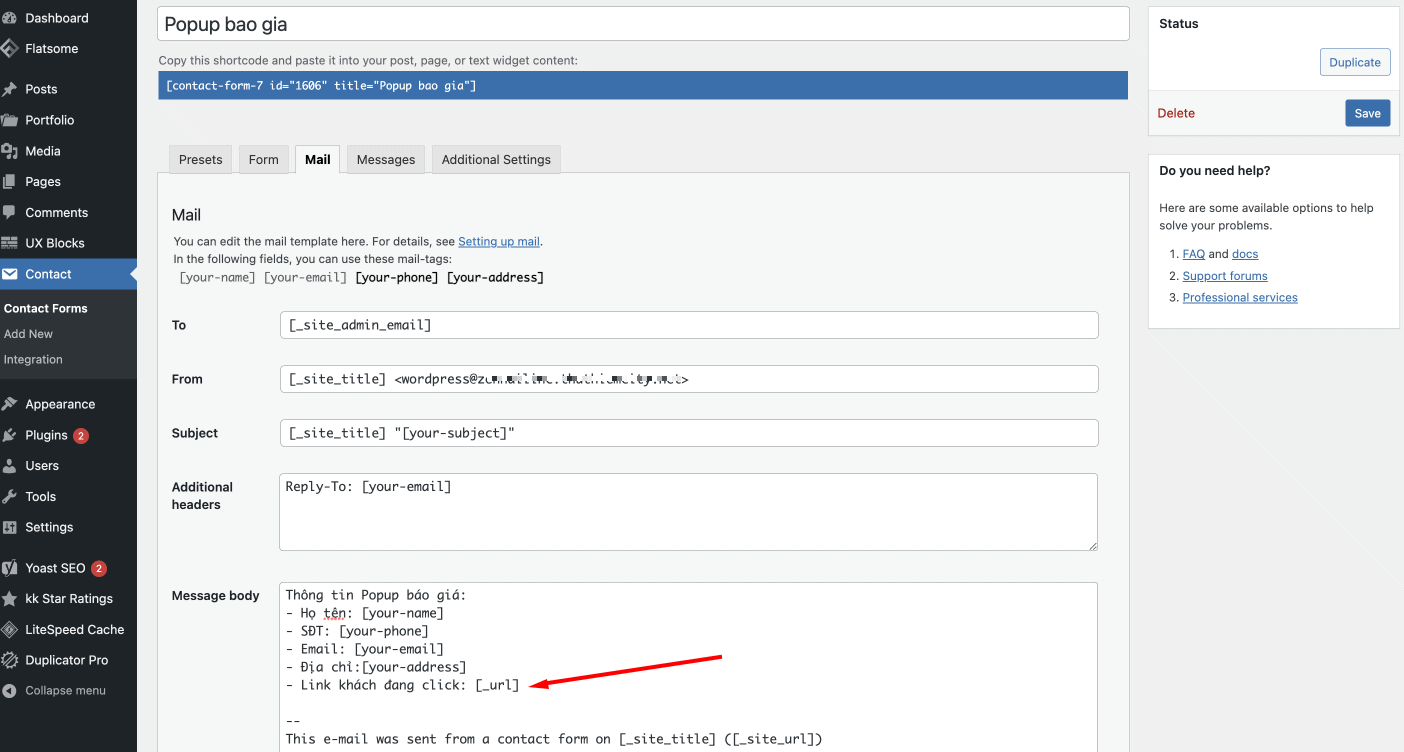
- Phần Message body các bạn thêm: – Link khách đang click: [_url] , như vậy khi nhận email báo về sẽ hiện thị link url mà khách hàng điền form báo giá

Thay đổi vị trí nút Close (Hiển thị trong khung popup)
Mở file function.php và điên vào nội dung bên dưới
Lưu ý:
- True: bên trong popup
- False: bên ngoài popup
Thay thế nút close bằng 1 biểu tượng.
Mở file function.php và điên vào nội dung bên dưới
Yêu cầu
- Flatsome 3.9.0 trở lên
>> Link tham khảo: https://docs.uxthemes.com/article/378-lightbox-close-button
Tổng kết.
Như vậy là ad đã hướng dẫn chi tiết các bạn sử dụng Lightbox shortcode trong Flatsome để ứng dụng vào website thực tế giúp tăng tương tác và trải nghiệm khách hàng
Chúc các bạn thành công !








Comments (2)
Cảm ơn bạn, mình đã làm được
okie bạn êi