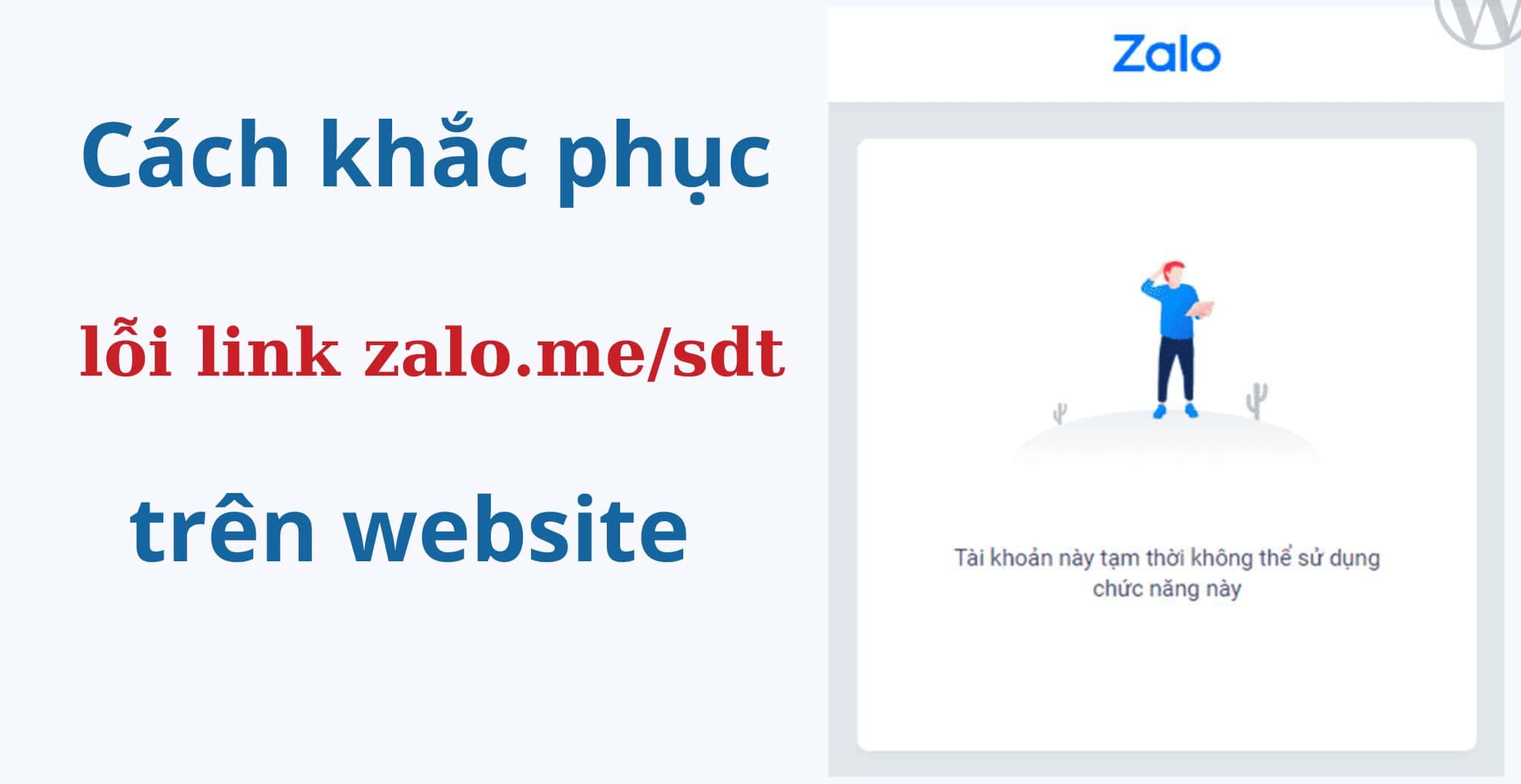
Cách khắc phục lỗi link chia sẻ zalo.me/sdt trên website
Hiện nay có rất nhiều website có tích hợp chat zalo sử dụng số điện thoại cá nhân thông qua đường dẫn link zalo.me/{sđt} nhưng một số tài khoản đang bị “lỗi tài khoản này tạm thời không thể sử dụng chức năng này”.
Hãy cùng ad tìm hiểu nguyên nhân và cách khắc phục lỗi link chia sẻ zalo.me/sdt trên website thông qua bài viết này nhé
Nguyên nhân lỗi Zalo “tài khoản này tạm thời không thể sử dụng chức năng này”
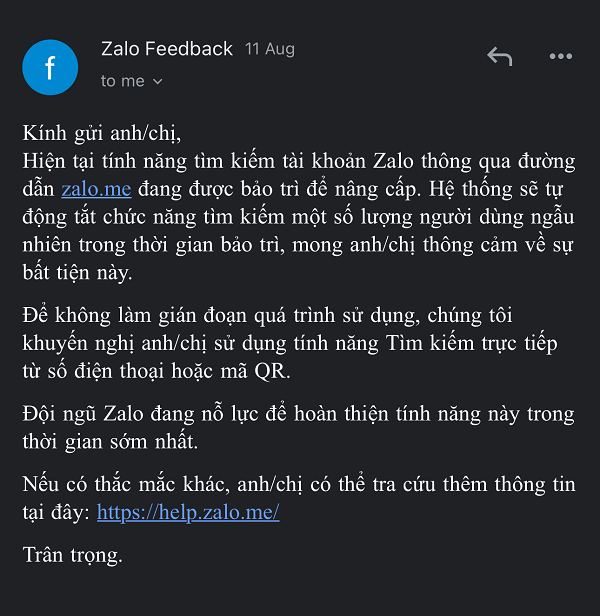
Lý do của lỗi này là do Hệ thống bên zalo đang tự động tắt chức năng tìm kiếm một số lượng người dùng ngẫu nhiên trong thời gian bảo trì.
Dù nhiều bạn đã có mail hay feedback lên Zalo nhưng chỉ nhận được câu trả lời là đang bảo trì. Ad cũng có thử tài khoản của mình và nó bị lỗi – dù đã xác minh danh tính đầy đủ, nhưng thử một vài tài khoản khác thì lại được, nên ad nghĩ đây là một lỗi tuỳ theo tài khoản hoặc nhân phẩm :)))

Không biết đây là chiến lược hay là lỗi nhưng đối với nhiều nhà bán hàng chủ yếu sử dụng Zalo cũng như gán action button Zalo link chia sẻ này trên web để kết nối với khách hàng thì lỗi này gây ra trải nghiệm xấu tới khách hàng và mất khách hàng.
Để tìm cách fix cái này thì ad cũng lân la nhiều nhóm WordPress khác nhau, vài anh em thì dùng code, tự code, sửa source, hay thậm chí là tạo ra 1 trang web fake để làm trung gian (còn có thể bán dịch vụ nữa).
Qua tham khảo mình thấy bài viết của bác Levantoan là hiệu quả nhất giúp các bạn sửa được lỗi link chat zalo.me trong thời gian chờ zalo fix nhé
Cách khắc phục lỗi link chat chia sẻ zalo.me trên website
Hướng giải quyết:
- Tận dụng mã qr code của zalo
- Truy cập trực tiếp tới zalo app qua Deep link chứ không thông qua web zalo nữa
Ưu điểm của code này:
- Tương thích với mọi button/link zale.me/{sđt} trên website đang có
- Không cần sửa lại code của button/link zalo đang có của website
- 1 hay nhiều sđt zalo trên website đều được
- Không cần tạo trang trung gian
- Hỗ trợ iOs, android, pc và trình duyệt nếu pc chưa cài phần mềm zalo
Code sửa lỗi link chat zalo.me/{sđt}
Chú ý là bạn không cần sửa gì ở button/link chat zalo ở website của mình cả. Cứ để nguyên như cũ dạng zalo.me/{sđt} nhé
Code này cần thay lại sđt và mã qr code cho đúng. Có thể thêm 01 hoặc nhiều số zalo tuỳ vào web của bạn nha
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500); // Đặt timeout (2.5 giây) để kiểm tra liên kết. Thay đổi số này lên 5000 nếu bạn chưa chạy được
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
Trong đoạn code trên bạn cần chú ý tới đoạn sau
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
Đoạn này chính là sđt zalo của bạn và mã qr code của sđt đó. Ví dụ số zalo lỗi là 0123456 và mã qr lấy được là abcxyz thì sẽ sửa thành
var zalo_acc = {
"0123456" : "abcxyz"
};
Vậy là xong rồi đó. Còn dưới đây là hướng dẫn cách lấy mã QR code nha.
Hướng dẫn lấy mã QR code của zalo
Vào Zalo trang Cá nhân => Click 3 chấm góc phải => Mã QR của tôi => Tải xuống. Sau đó dùng trình quét mã QR hoặc Camera của máy điện thoại để lấy link QR code => lấy mã.
- Link QR lấy được có dạng:
zalo://zaloapp.com/qr/p/xxxxxyz - Thì mã cần lấy là:
xxxxxyz
Cách chèn code cho bạn không chuyên
Code trên là javascript nên các bạn chèn trực tiếp vào file .js của theme là được. Và dưới đây là hướng dẫn cho các bác không chuyên code nhé
1. Làm sao để chèn vào functions.php của web WordPress?
Các bạn dùng code sau để chèn vào functions.php của theme đang kích hoạt nhé. Nhớ đổi thông tin cho đúng
add_action('wp_footer', 'devvn_fix_zalome', 999999);
function devvn_fix_zalome(){
?>
<script>
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
<?php
}
2. Làm sao để chèn vào flatsome theme
Vào menu Flatsome => Advanced => Global Settings => BODY SCRIPTS – BOTTOM sau đó gán code sau vào nhé. Nhớ đổi thông tin cho đúng
<script>
var zalo_acc = {
//"sdtzalo" : "mã qr code"
'09824154xx': 'hj8as2ynszxx',
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>Chúc các bạn thành công !!!
Nguồn: levantoan.com








Để lại một bình luận